Statisch vs. dynamisch
Statische oder dynamischen Websites – die Unterschiede

Die Entscheidung, ob eine statische oder dynamische Website Website entwickelt werden soll, stellt einen grundlegenden Schritt dar.
Aber was bedeuten diese Begriffe überhaupt, und welche Variante ist am besten geeignet?
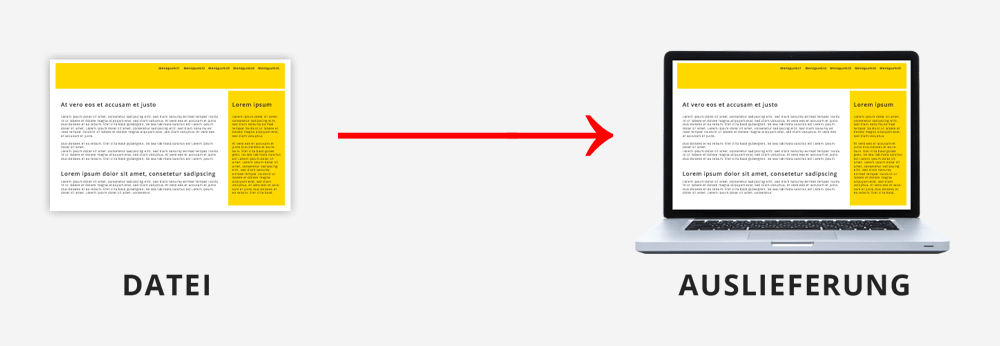
Statische Websites
Statische Websites sind, wie der Name bereits andeutet, von festen Inhalten geprägt. Jede Seite wird als eigenständiges Dokument entwickelt und auf dem Server platziert. Der Besucher greift direkt auf das angeforderte Dokument und dessen Inhalte zu.

Die Vorteile dieser Variante liegen in der hohen Geschwindigkeit durch den direkten Zugriff und den potenziell geringen laufenden Kosten, da der Server keine speziellen technischen Anforderungen erfüllen muss und keine Datenbank benötigt wird. Insbesondere für kleine Projekte wie Webvisitenkarten könnte der Erstellungsaufwand geringer sein.
Jedoch treten die Nachteile statischer Websites vor allem bei Änderungen auf. Der Betreiber benötigt entweder HTML-Kenntnisse oder eine entsprechende Software für inhaltliche Anpassungen. Für Änderungen am Webdesign oder Seitenlayout müssen sämtliche Dokumente bearbeitet werden, was bei größeren Projekten zeitaufwendig sein kann.
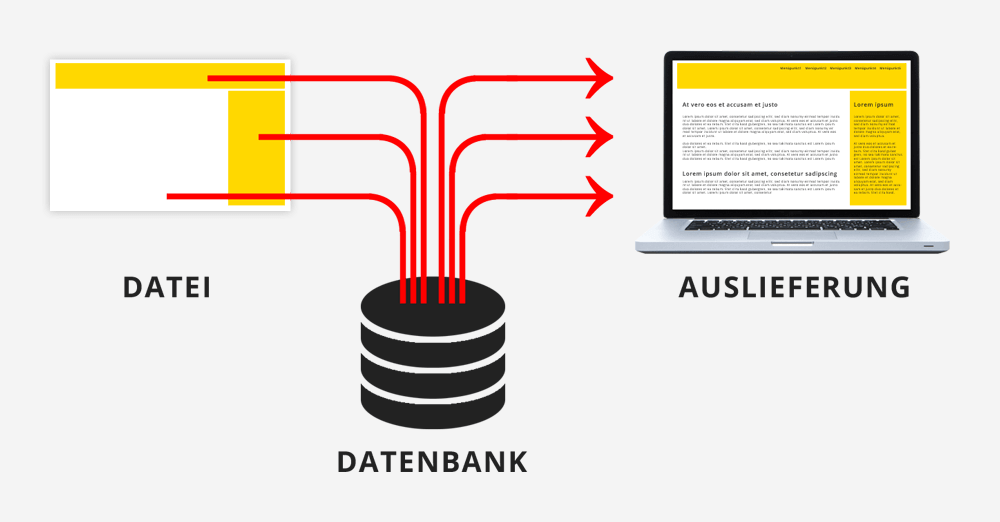
Dynamische Websites
Dynamische Websites zeichnen sich durch die aktive Kommunikation mit dem Server aus. Diese Interaktion ermöglicht nicht nur komplexe Content-Management-Systeme und Online-Shops, sondern auch einfache Elemente wie Kontaktformulare oder das Anzeigen des aktuellen Datums.
Die Darstellung einer dynamischen Website erfolgt nicht direkt. Der Besucher fordert ein Dokument an, das wiederum beim Server die dynamischen Inhalte anfordert. Erst nach Bereitstellung dieser Inhalte wird das Dokument angezeigt.

Die Vorteile dynamischer Websites sind vielfältig. Content-Management-Systeme ermöglichen dem Betreiber die einfache Online-Änderung von Inhalten, ohne spezielle Kenntnisse oder Software. Zudem erlaubt die Trennung von Inhalten und Design globale Änderungen an Design und Seitenaufbau.
Ein Nachteil dynamischer Websites besteht darin, dass neben HTML-Kenntnissen auch PHP-Kenntnisse für die Entwicklung erforderlich sind. Je nach Projekt kann eine Datenbank und aktuellere Server-Standards sowie höhere Serverleistung notwendig sein, was zu höheren Betriebskosten führen kann, jedoch eher im geringfügigen Bereich.
Die geeignete Wahl
In der heutigen Zeit sprechen nur noch wenige Gründe für statische Websites. Für eine einfache Webvisitenkarte mag dies ausreichen, doch für umfangreichere Projekte ist die Umsetzung als dynamische Website oft die bessere Wahl.
Der schnellere Zugriff auf statische Webseiten durch den fehlenden Austausch mit Server und Datenbank macht sich bei den heutigen Geschwindigkeiten nur bei sehr aufwändigen Projekten bemerkbar. Auch der vermeintliche Sparfaktor bei den abweichenden Serveranforderungen bewegt sich bei vergleichbaren Projekten (wenn überhaupt) im Cent-Bereich.
Die Entwicklungskosten für eine CMS-Website sind durch den Einsatz von Open-Source-Lösungen heute nicht wesentlich höher als für statische Websites. Im Gegenteil, für die meisten Projekte, abgesehen von absoluten Mini-Homepages, können sie sogar niedriger ausfallen.