PSD – Metalleffekt
Photoshop Tutorial – Schrift mit Metalloptik erstellen
Metalleffekte lassen sich mit Photoshop relativ einfach erstellen. Hier zeige ich, wie man auf die Schnelle ein beschriftetes Schild mit Metalloptik erstellen kann.
Als Erstes erstellt man eine neues Dokument mit transparentem Hintergrund. Ich habe hier für mein Beispiel die Maße 1300px x 600px verwendet. Jede andere Auflösung geht natürlich auch. Wichtig ist hier, dass das Maß größer angelegt wird als das gewünschte Endmaß.
Ich habe zwei Ebenen angelegt. Die untere komplett in Schwarz, da dies mein Hintergrund werden soll (kann auch jede andere Farbe oder transparent sein. Die obere in Weiß (wichtig!).

Nun verwendet man den Rauschfilter ‘Rauschen hinzufügen’. Hier sollte auf jeden Fall die gausche Normalverteilung und monochromatisch als Einstellungen gewählt werden, damit das Bildrauschen unregelmäßig und in Schwarz dargestellt wird. Um ein kräftiges Rauschen zu erhalten, sollte die Stärke sollte hoch sein. In meinem Beispiel habe ich voll auf 400% aufgedreht.
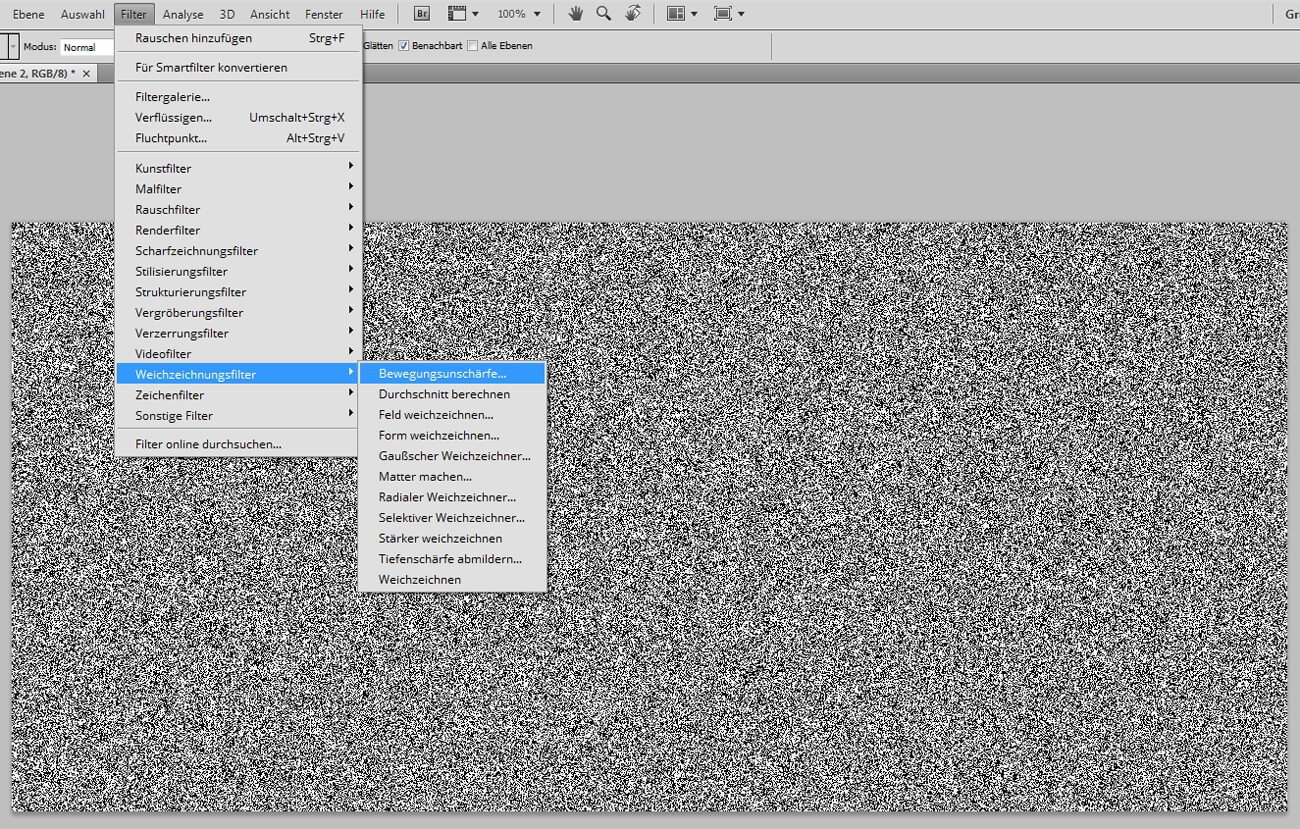
Anschließend wählt man den Weichzeichnungsfilter ‘Bewegungsunschärfe’ und dreht diesen auf, bis sich leicht strukturierte Schlieren bilden, wie es in der Oberfläche von Aluminium der Fall ist. Ich habe hier 90 Pixel eingestellt und als Winkel 0° um einen horizontale Ausrichtung zu erhalten.

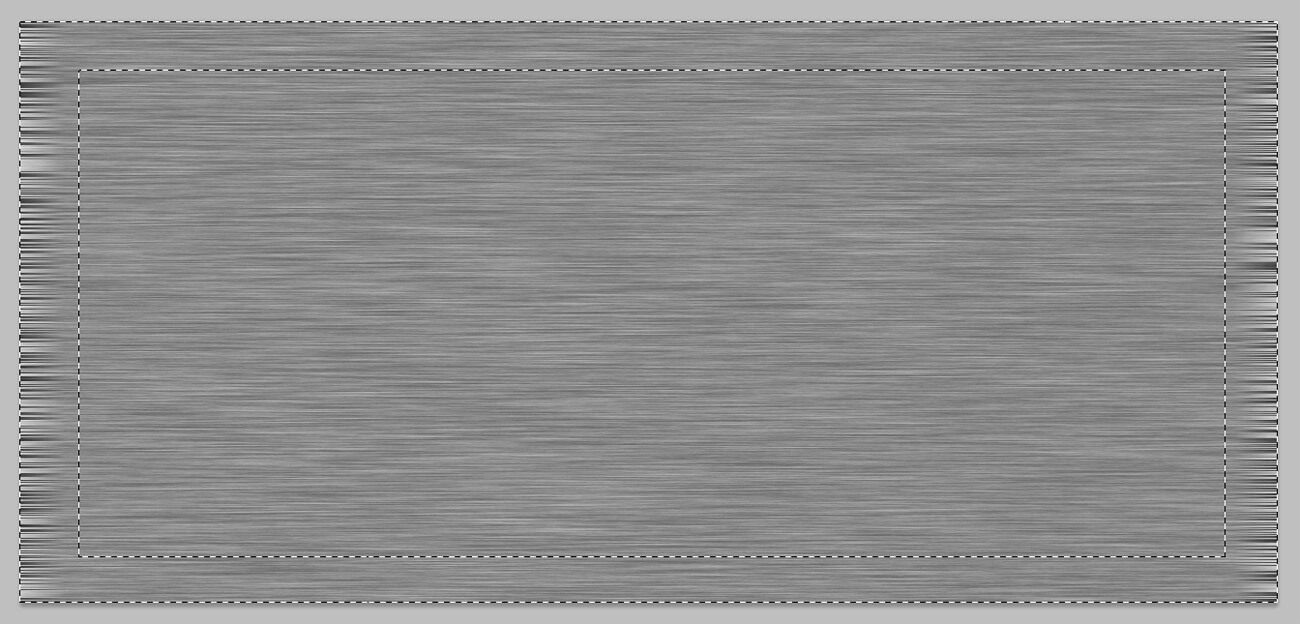
Da nach Anwendung der Bewegungsunschärfe in den Randbereichen der Hintergrund durchschimmert, markiert man nun die gewünschte Grundfläche des Schildes und entfernt diese dann. (Markieren, Auswahl umkehren, Entfernen-Taste).
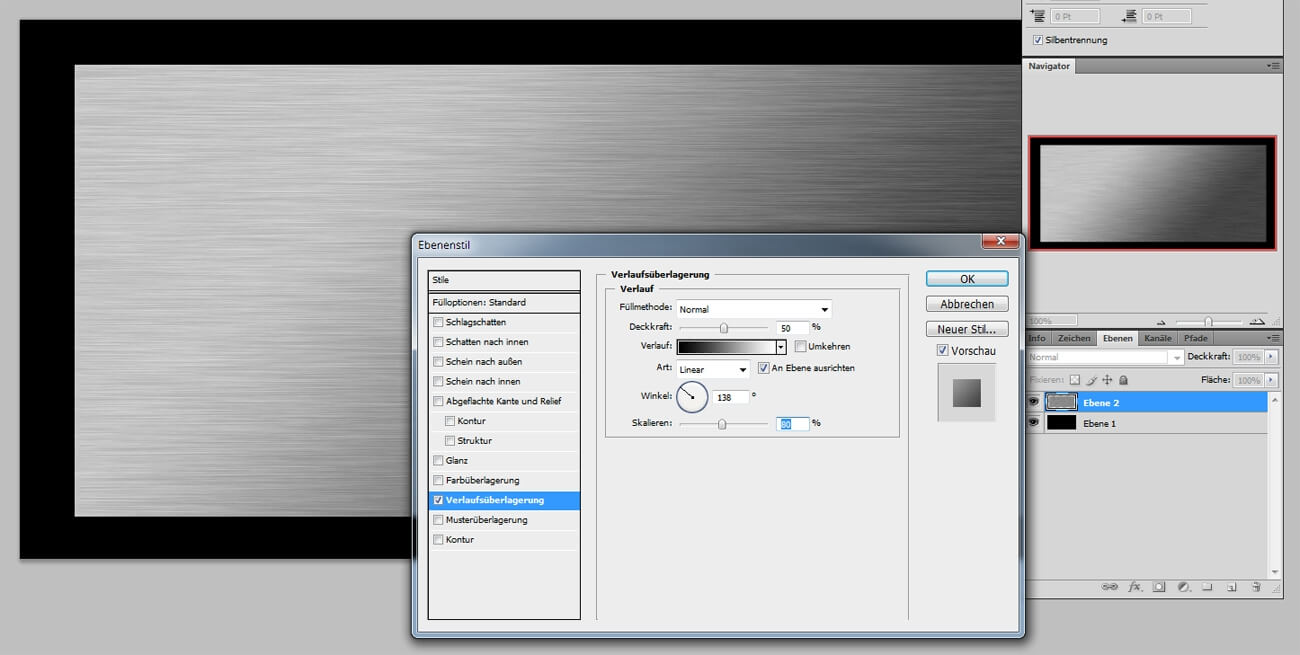
Da Metall Licht reflektiert und auch bei matten Oberflächen nie eine gleichmäßige Helligkeit hat, überlagere ich die Ebene mit einem Farbverlauf von Weiß in Schwarz (Doppelklick auf die Ebene und im Menü Verlaufsüberlagerung wählen). Damit der Verlauf von der linken oberen Ecke in die rechte untere Ecke verläuft, habe ich einen Winkel von 138° gewählt. Die Deckkraft der Verlaufsüberlagerung habe ich auf 50% eingestellt, damit sowohl der Farbverlauf als auch die darunter liegende Aluminium-Struktur zu sehen sind. Die Skalierung von 80% sorgt dafür, dass der Verlauf nicht zu soft ist, aber auch keine sichtbare Trennung der Farben erzielt wird.

Die Grundlage für das Alu-Schild ist nun geschaffen. Ab hier gibt es zwei Möglichkeiten dem Schild eine interessante Optik zu verpassen. Möchte man eine durchgestanzte Optik der Schrift oder des Logos erzielen, arbeitet man mit einer Ebene weiter. Soll die Schrift (wie in diesem Beispiel) eingestanzt aussehen, dupliziert man die Ebene (Ebene -> Ebene duplizieren) und legt auf der unteren Ebene zusätzlich zur Verlaufsüberlagerung noch eine Farbüberlagerung in Schwarz mit einer geringen Deckkraft (10%-20%) an, um einen leichten Kontrast zu erhalten.
Die Schrift oder das Logo wird nun auf einer neuen Ebene an der gewünschten Stelle platziert und anschließend mit dem Zauberstab-Werkzeug markiert.

Sind alle Bereiche, die als Beschriftung sichtbar sein sollen markiert, wechselt man auf die Ebene des Schildes (bei der Version mit zwei Ebenen auf die obere, ohne Farbüberlagerung) und entfernt diese Bereiche (Taste Entfernen). Die Ebene mit Schrift oder Logo wird nun nicht mehr benötigt und kann gelöscht oder ausgeblendet werden.
Damit das ganze nun auch plastisch wirkt, werden noch Kanten und Schattierung benötigt.
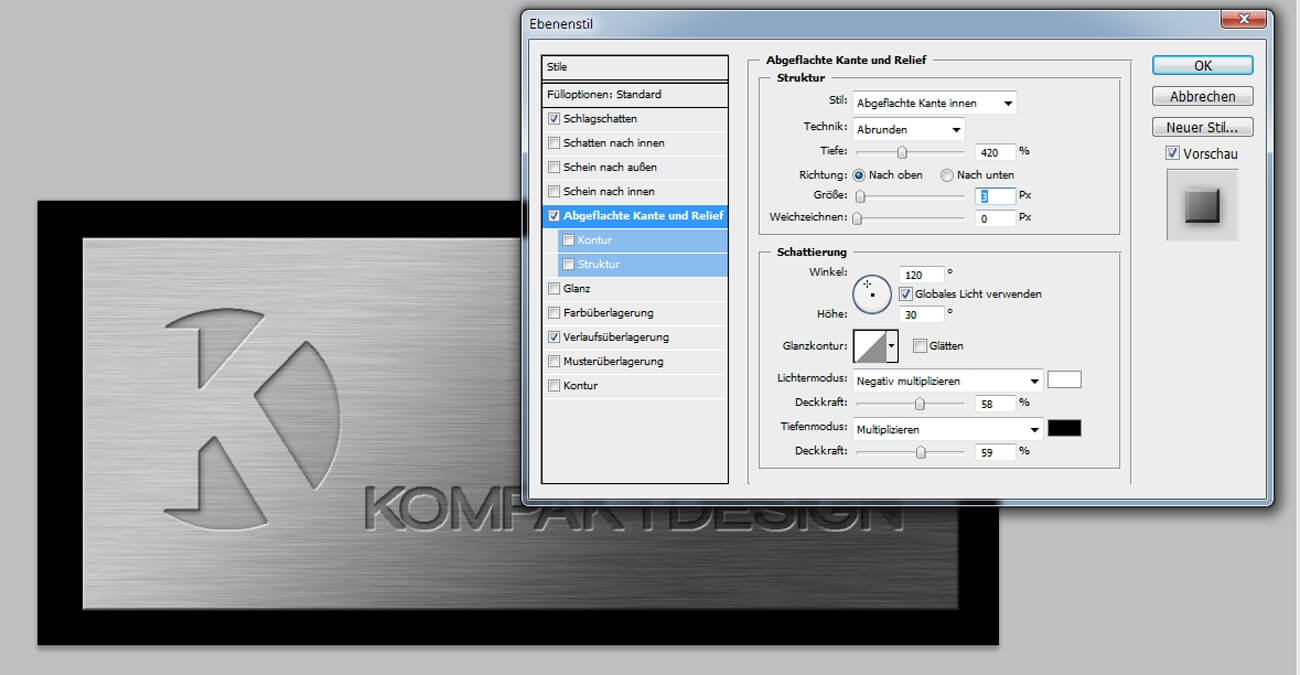
Die Kanten sind schnell erzeugt, indem im Ebenen-Menü die Funktion „Abgeflachte Kanten und Relief“ verwendet wird. Als Stil muss hier „Abgeflachte Kanten innen“ gewählt sein. Mit den übrigen Einstellungen kann man rumspielen, sollte bei der Größen- und Tiefeneinstellung die Lesbarkeit im Auge behalten.
Beim Schatten (Ebenen-Menü -> Schlagschatten) sollte man ebenfalls etwas rumprobieren, bis die gewünschte Optik erzielt ist. Ich würde den Abstand gering halten und die Deckkraft des Schattens gering halten, damit das Resultat einigermaßen realistisch wirkt. Auch sollte bei dem Setzen der Kanten und des Schattens „Globales Licht verwenden“ markiert sein, damit alle Schatten in die gleiche Richtung verlaufen.

Im Prinzip ist das Schild nun fertig. Nun können noch mit dem Render-Filtern ein paar dezente Highlights gesetzt werden um die Oberfläche etwas glänzender wirken zu lassen. Ich habe hier an einige Kanten der Schrift ein paar Blendenflecke mit der Objektiv-Wahl 105mm gesetzt.
Auch durch setzen von „Schein nach innen“ (Ebenen-Menü -> Schein nach innen) können ein paar interessant wirkende Effekte gesetzt werden. Ich habe in diesem Beispiel darauf verzichtet, würde bei der Verwendung aber auch hier auf einen sehr dezenten Einsatz achten.
